Best Tool For Wireframing On A Mac

432 Shares Prototyping tools act as a bridge that gap between the initial design and the finished product. It is a rough draft to identify what works and what doesn’t.
Free Wireframing Tools
The go-to diagramming tool for the Mac. Not dissimilar to Visio in that it’s more than just a wireframing tool and is also great for flow charts, org charts etc. A new iPad version has recently been created and it opens up a whole world of touch screen diagramming loveliness. What’s the best tool for wireframing? This is a common question among designers. It’s hard to answer because each designer has different needs. What makes it harder is that there are too many tools to choose from. Understanding your workflow is the first step in finding the best tool that works for you.

It can help us solve design problems before writing even a single line of code. Today’s clients want to see interactive prototypes, which show the concepts in action and help them see how their ideas will take shape. The possibility of promptly sharing different iterations of ideas with clients can accelerate the design process. This flexibility is more important when we consider various device formats we must now factor in. I feel happy because designing with particular emphasis on intuitive user interaction and ergonomics is becoming a common practice for many app designers, web developers, web designers and programmers. Also, designers who design for products that goes far beyond displays. At the same time, we will see the difference between wireframe, mockup and prototype before looking at the prototyping tool.
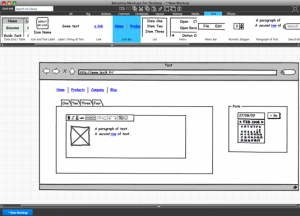
The terms wireframe, mockup and prototype are often used interchangeably to mean the same thing. But, they are not the same. Wireframe A wireframe is a static, low fidelity representation of a design.
Then choose from the list of third-party editing apps on your Mac. With Photos for macOS High Sierra, you can send a photo to most third-party photo apps for editing, then save the changes right back into your library. You can also click a photo and then choose Image > Edit With in the menu bar. • Control-click a photo and choose Edit With from the contextual menu. Photo editing tool for mac.
If you want to design a web application or a mobile application, you will first need a sketch of how each page is going to look like. You can define the application flow and a first draft of design. It has a sketch of how it will look like, what buttons will be there, what fields will be there, etc. It is a visual illustration of a web page that showcases how each component of the web page is organized and how it will look like. Mockup Mockups are middle to high-fidelity, static, design representation. Mockup is a visual design draft, or even the actual visual design.