Coda Development Tool For Mac
And today, Coda has grown to be a critical tool for legions of web developers around the world. More than anything else, Coda is a text editor. It’s got everything you expect: syntax highlighting for tons of languages. And today, Coda has grown to be a critical tool for legions of web developers around the world. More than anything else, Coda is a text editor. It’s got everything you expect: syntax highlighting for tons of languages.
Rating ( 0% score) - 0 votes Panic software, one of the most popular app developers of tools for web designing, just released the latest version of its popular application, Coda mac. The software serves as a lighter and productive alternative to other heavier web design packages. Operating only through a single window, the application is a conglomerate of all essential tools required to successfully establish a website. The flow of operations whilst using the application is easy to follow and is in perfect continuity. There is a seamless integration of work and processes from the other supporting tools. There is a dedicated FTP unit that utilizes the technology of Transmit 4 and aids in the updating of the website.
Programmers who believe in the hand-written code will especially enjoy the CSS and text editor that is equipped with the best features. For example, split pane edit of files enables them to be done faster and much more effective. In line with all the time-effective features, the software has the option for using ‘Clips’ that are frequently used code snippets, and for fast access of files, there is an open quickly window for immediate access.  Changes in the code are also convenient using find and replace tool.
Changes in the code are also convenient using find and replace tool.
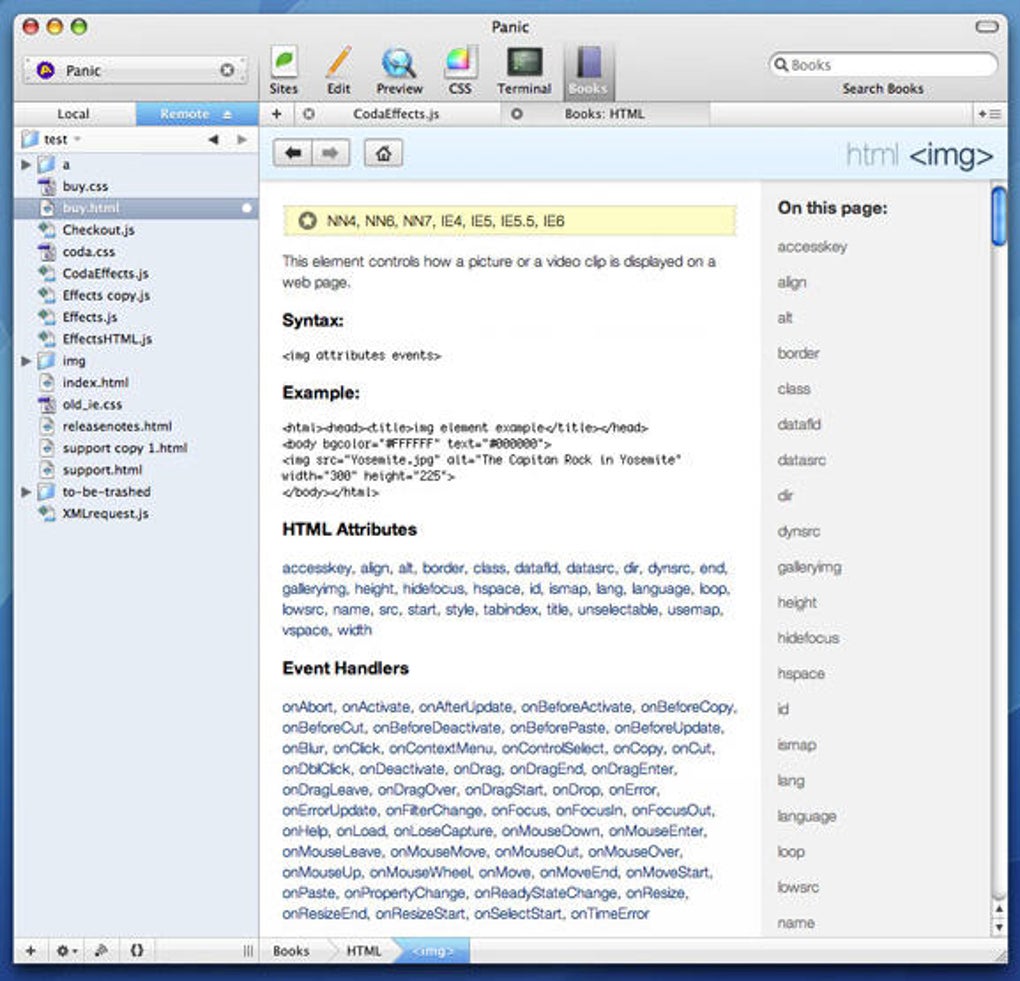
Coda is a compact source code editor that brings together a good amount of indispensable features for web development into its interface. It has a graphic website manager that helps you to quickly identify what you want to work with. Coda is a powerful tool for web engineers: it has solid syntax highlighting, code snippets with placeholders, suggestions and language references built in, a fully featured FTP client with automatic uploading of modified files, and a lot more features that should be tried to fully understand their potential.

The software’s name as coda for mac one-window interface involves lesser bloat and more productivity with its features. Coding for the internet was never this easy as the software has made the process accessible to all. With all tools required for the process available in one software application, it is easier to code and build a website that is appreciated by all over the internet. Code 2 for mac, even with its deficiencies is reliable and a powerful software for web design on Mac OS. Supported File Types • The software supports the following languages, Apache, C, CSS, Diff, Go, HTML (Django, ERB, Tumblr), INI, Javascript, Lua, Markdown, Perl, PHP, Python (Bio-Python), Rust, SCSS, Shell, SQL, XML.

Word processors like Microsoft Word and Apple's own Pages software are just dandy if you want to write a college paper or fax a cover sheet, but their focus is on page layout and text formatting. Text editors are an entirely different story. Text editors are much more helpful if you're editing code, creating web pages, doing text transformation or other things for which a word processor is just overkill.
Coda Web Development Software
Here's a roundup of the best ones you can get for your Mac at the moment. Also, if you're looking for editing software for the iPad, make sure to check out our roundup. To start the list, here's a roundup of three free text editors that I think are worth your time. Each of them caters to a different audience: Brackets is great for the DIY crowd, while TextWrangler is a great multi-purpose general text editor. TextMate 2 has a lot of fans that prefer it to TextWrangler's big brother, BBEdit, for aesthetic and occasionally philosophical reasons.
Coda 2
Brackets is an open-source text editor aimed at web designers and developers, and it's actually maintained by Adobe, of all people. It's developed using HTML, CSS and JavaScript, and as the developers put it, 'if you can code in Brackets, you can code on Brackets.' And that's largely the idea: developers more than anyone have an idea of how they want to work, so why not provide them with a framework to do so? The software features a quick inline editor so you can view your changes on the fly, thumbnail image previews, navigation and debugging tools, and more. It's an early release and very much a work in progress, but if you want to customize a text editor to do your bidding, Brackets is a good place to start. • Free - TextMate 2. TextMate won the hearts and minds of app and web developers for having feature like nested scopes, folding code sections, project management, regex-based search and replace and more.